<<公開準備中>>
今回はサイトの顔と言えるサイトアイコンの設定方法についてです。Cocoonのサイトアイコン設定は、WordPressデフォルトのものを利用します。
サイトアイコン(favicon)をデザインする
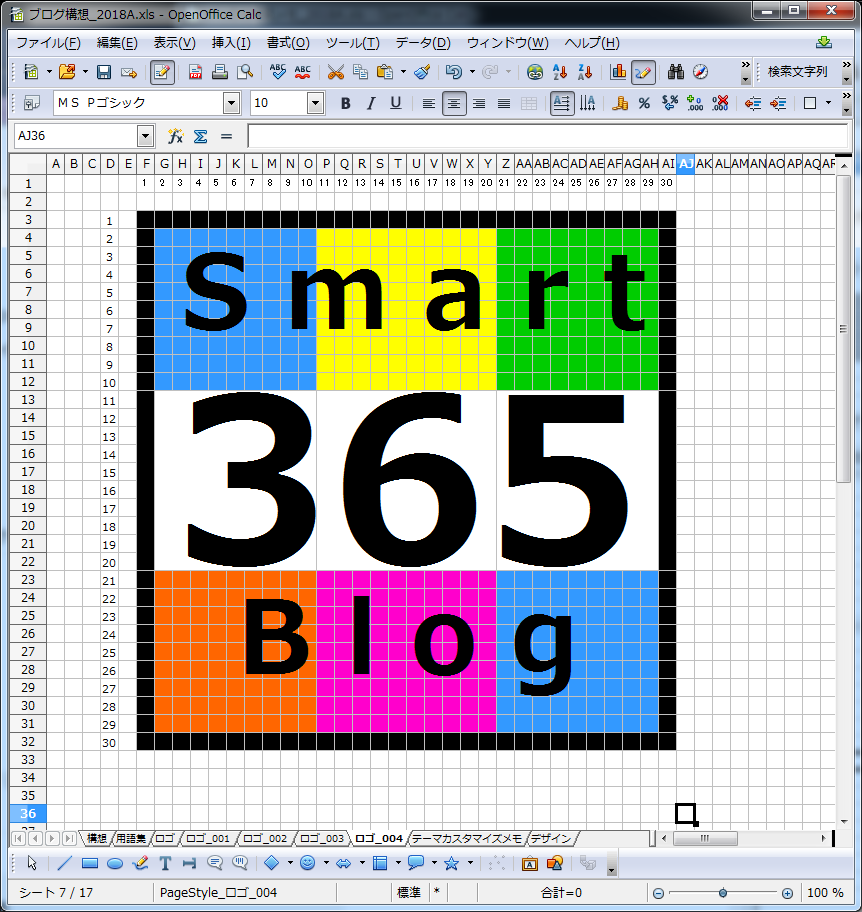
まず、サイトアイコンをデザインします。色々迷ったあげく、Excel(OpenOffice)のセルでデザインしました。それがコレ↓

サイトアイコン作成方法
サイトアイコン(favicon)を設定する
・WordPress管理画面から「外観」→「テーマカスタマイザー」→「サイト基本情報」を開きます。
・作成したサイトアイコンをサーバにアップロードします。
サイトアイコンはpngファイルを指定します。最初、拡張子icoのファイルを指定していましたが、こうすると「画像を切り抜く際にエラーが発生しました。」のエラー表示がされます。理由は不明ですが、拡張ライブラリのgdはicoファイルではなく、pngを指定しないといけないです。
・「サイト基本情報」から「サイトアイコン」を設定後、「公開」します。
これで完了です。




コメント